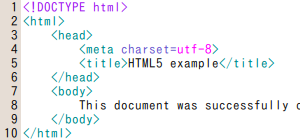
HTML5 (エイチティーエムエル・ファイブ)
HTML5はwebサイトを記述する言語としては、5 回目にあたる大幅な改定となります。
表記は、「HTML」と「5」の間にスペースを含みません。
HTML5 は WHATWG によって2004年に定められた Web Applications 1.0 に Web Forms 2.0 を取り入れたものが W3C の専門委員会に採用され、W3C より2008年1月22日にドラフトが発表されています。
HTML5は、リッチインターネットアプリケーションのプラットフォーム(JavaFX、Adobe Flash、Silverlight 等)を置き換えることを標榜しているため、HTML5 が普及すれば Adobe Flash などのプラグインは不要になるという意見があります。
この考えから、iPhoneではフラッシをサポートしていません。
この風潮に対し、アドビシステムズは社をあげて反論し Flash を擁護しています。
ここらあたりの戦いは、どうなるかは僕には分かりません。
分かりませんが、html5によってできたサイトがいくつか出ており、その完成度の高さにはびっくりします。
ちゃんと自分の腕(のような)が出てきます。これで既に感動です。

桶川と書いてしまいました。
下手だけど、少し気持ち良いです。
東京スカイツリーの花火を作ってみました。
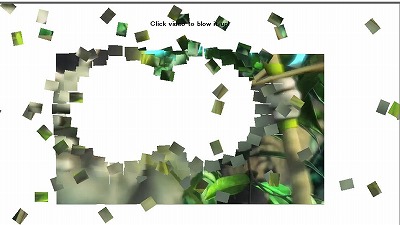
イラストで書かれた動画を壊せます。
http://craftymind.com/factory/html5video/CanvasVideo.html
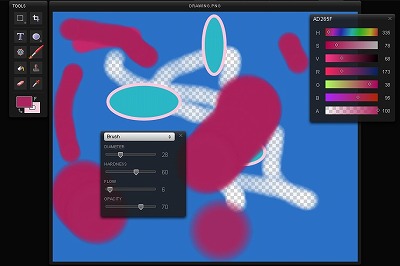
絵をかけます。
面白いです。
いろいろとやってみてください。
こちらから。
html5は、こういうリッチなコンテンツを提供してくれるだけではなくて、仕事でもちゃんと使えるものができます。
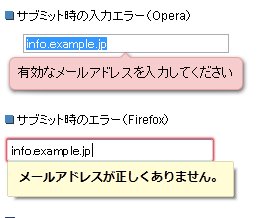
よく使う、入力フォーム。
これまでウェブにおける入力フォームコントロールは、非常に限られたものしかありませんでした。テキスト(パスワード)入力フィールド、ラジオボタン、チェックボックス、セレクトメニュー、テキストエリア、ファイル選択です。お問い合わせフォームであれば、ほとんどのシーンで十分といえるでしょうが、ウェブアプリケーションにおいては、不足していると言わざるを得ませんでした。
HTML5では、input要素のtype属性に指定できる値が大幅に増やされました。これまでJavaScriptライブラリなどの助けを借りて実現してきたコントロールを、マークアップだけで実現できるようになります。
html5を使って記述していくと、ブラウザ上でいろいろな事ができるようになります。
早く、このテクノロジーを手に入れて、洗練された面白いサイトを作ってみたい。