ブラウザで最初に開いたページに重要な要素を詰め込んで、スクロールせずにクリックしてランディングページまでもっていく。
こういうシンプルな構成のページを作って誘導していくことが重要だと思っていたわけですが、この考えは単なる都市伝説でしかないと言う記事を最近読みました。
ページを見る人は、そんなにせっかちではなくてちゃんと下まで見てくれる、と言うことをです。
ただし、これも最初に開いたページに魅力があった場合であって、そういうこともなければ下までスクロールする気は起きないでしょう。
そもそもが、ちゃんとしたページでないとスクロール以前の話で、開いた瞬間閉じてしまうということになりますので、そこは深くとか重くは考えないで、普通にちゃんとした情報があるページにしていけばいいのではないかと思います。
特にスクロールを云々を考えなくてもよくなると、Webページの作り方は大きく変わってきます。
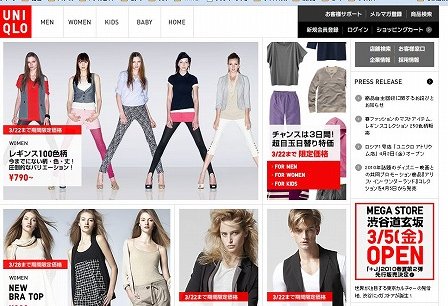
それを考えながらユニクロのサイトを見てみます。
ここまでの感じがだいたいスクロールなしで見られる範囲です。
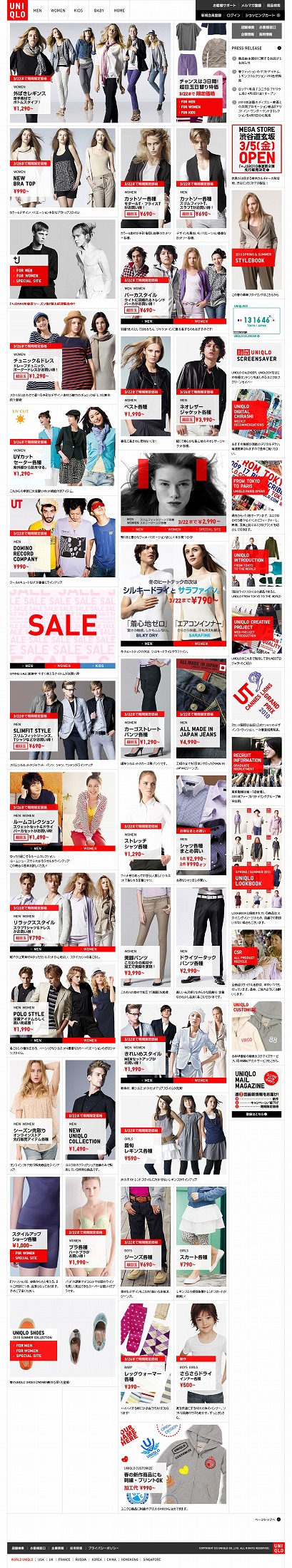
さて、このページの上から下までキャプチャーしたものが↓です。
このページの作りはびっくりします。自由度が高いし、ぱっと見たら、どうしちゃったの?ユニクロちゃん・・・と思います。左と右の高さは違うし、途中でフラッシュがいきなり入ってきますし。
今までの常識で考えると、否定しかできないようなページです。
それでも、こういうトップページはいいのではないかと思います。なぜなら、スクロールしていくうちに新たな発見があって楽しいからです。自由度が高いといいましたが、左と右の高さを変えているのは、わざとではないかと思います。スクロールする距離とういのは人それぞれ、その時それぞれであり、全く一定しません。するとこちらが思っていたところでは当然止まりません。これを前提に考えると、高さが違うと、どこで止まってもぴったりと視線に入ってくるのです。
不思議な光景です。
このユニクロのサイト。トップページの画像から飛んでいくページが実は真骨頂です。
商品のページにリンクされていますが、このページも1ページです。ページの途中にリンクされる方法をとっていますので、サイトの管理がとても楽です。そして、またこの商品ページもひたすら縦に長いです。
長くても、全くストレスを感じません。
こういうサイトを見ると、今まで考えていたことはなんだったのか?と思えてきます(笑)。